Thursday, 31 January 2013
Feedback | Pitch
After pitching my idea to my class mates it was clear that even though I'd expressed ideas for either a car journey or cycling journey, that the latter option was far more supported. I think the level of emotion i could show through the person's face as they cycle is going to make the video far more effective, and back up what is happening in the audio.
Inspiration | Screen Shots
Today I thought I'd begin to look at some cycling videos on Vimeo for inspiration before I begin shooting, and also to illustrate the ideas I've already had.
The top 3 screen shots were taken from a short film called "Brussels Express"; a documentary about a group of cyclist who do deliveries in one of the most congested and dangerous cities in the world.
Video link: https://vimeo.com/41982043
I found that this documentary was really well shot throughout, with cinematic shots used throughout. The composition is fantastic and the smooth motion of the rolling shots as the cyclist darts through traffic make it feel like a film of high budget.
These shots are taken from a short film called "LET -- GO -- ON".
Video link: https://vimeo.com/56749489
I think what caught my eye with this film was the fact it was shot at night, something I hadn't really thought about doing but with the equipment I have and if I plan an area to cycle through with decent light available it is definitely feasible. I think filming on a cold, rainy night would create a real sense of struggle.
Tuesday, 29 January 2013
Draft | Audio
I've now uploaded to SoundCloud a rough mix of the audio I've chosen to use from Martin Luther King's "I have a dream" speech and Tom Day's "Going Home". This is by no means a finished audio track because the levels aren't balanced correctly but its a good representation.
https://soundcloud.com/olliewhitt/ihaveadream
https://soundcloud.com/olliewhitt/ihaveadream
Monday, 28 January 2013
Elements | Within the speech
The first thing i noticed about the speech was the pace. It builds gradually as it goes along, and specifically through the extract i've selected it builds from a wobbly voiced man to a strong triumphant voice with hundreds of American's supporting his every word. Very powerful indeed! I have decided to select from 12:48 - 15:10 to use as this has all the elements of the "I have a dream" section of the speech within it. I will not however be using the whole thing because a lot of the audio is applause so i will be cutting it down to be a minute or so long.
I've come up with a possible piece of music to put underneath the speech to add to the building momentum. I think once cut down it would match the pace of the speech really well as the song builds as it goes a long just like the speech.
Link to song: http://www.youtube.com/watch?v=QhDv9Gwj5wI
I've come up with a possible piece of music to put underneath the speech to add to the building momentum. I think once cut down it would match the pace of the speech really well as the song builds as it goes a long just like the speech.
Link to song: http://www.youtube.com/watch?v=QhDv9Gwj5wI
Sunday, 27 January 2013
Research | "I have a dream"
"I have a dream" is the informal title for the speech made by Martin Luther King on Wednesday, 28th August, 1963. It called for an end to the racism in America that had been controlling the black community for 100 years past their supposed release in 1863. The speech was made from the steps of Lincoln Memorial, to over 250,000 civil right supporters. It was a hugely defining moment in the American Civil Rights Movement.
The phrase "I have a dream" came at the end of the speech, in which King tells the crowd of his dreams, and of the black Americans rising up to become of equal power in a land of hatred and racism.
The speech themes:
- Struggle
- Uprising
- Brighter future
With these themes in mind I'm going to come up with a storyline for a 1 - 2 minute video to coincide with the speech. I've already thought about having a physical struggle against something to convey that, and then a relief at the end of the video to convey a brighter future, with uprising being shown in the middle of course.
Friday, 25 January 2013
Decision | Speech
After being shown a number of presentations in class about all the different speeches we've been given to choose from I have initially decided upon Martin Luther King's speech "I have a dream". This is because its the one I have the least preconceptions about and know the least about, which encourages me to want to learn about it and I find this drives me to complete the task ahead in a different manor to how I would usually. The fact I am not very confident with the software we've got to use this project doesn't worry me whatsoever because I've already learned a lot about my speech through the presentations saving me a lot of time that would usually be spent doing the initial research myself; leaving me more time to learn the software as I go.
 |
| Martin Luther King Source: http://3foldcomm.com/blog/wp-content/uploads/2012/01/i-have-a-dream-e1352928594413.jpg |
Research | Nelson Mandela
To begin with I'm going to start doing research into Nelson Mandela's speech as he's the person I'm initially most interested in.
Nelson Mandela’s speech was made at the beginning of his trial in the Supreme court of South Africa on April 20th 1964. He was trying to convince the court of his complete innocence. His speech was a plea to the court for them to understand the acts of ANC and how they had come to a conclusion of using violence as the only way to end the white power struggle that was upon them. It explains how they were forced into using violence in the end because the government had banned every single other form of protest and non-violent attack.
Mandela spent 27 years in prison from 1962 to 1990 when he was finally released. He then rose to power as President of South Africa in 1994, lasting 5 years until 1999 when he stepped down from his position.
The key contemporary media’s around at the time of the speech were: The early 60’s saw the jazz saxophone as a very popular instrument in their most common music genres of Jive and Folk. But moving into the later 60’s there was an uprise of Soul and Jazz music seeping in from American inspirations.
Nelson Mandela’s speech was made at the beginning of his trial in the Supreme court of South Africa on April 20th 1964. He was trying to convince the court of his complete innocence. His speech was a plea to the court for them to understand the acts of ANC and how they had come to a conclusion of using violence as the only way to end the white power struggle that was upon them. It explains how they were forced into using violence in the end because the government had banned every single other form of protest and non-violent attack.
Mandela spent 27 years in prison from 1962 to 1990 when he was finally released. He then rose to power as President of South Africa in 1994, lasting 5 years until 1999 when he stepped down from his position.
The key contemporary media’s around at the time of the speech were: The early 60’s saw the jazz saxophone as a very popular instrument in their most common music genres of Jive and Folk. But moving into the later 60’s there was an uprise of Soul and Jazz music seeping in from American inspirations.
 |
| Source:http://www.nelsonmandelas.com/images/categories /public/nelson-mandela-fist.jpg |
Tuesday, 22 January 2013
Choices | Speech
As you can see in the previous post there are quite a few speeches to choose from.
The ones that initially interested me were
The ones that initially interested me were
- Nelson Mandela - An idea for which I'm prepared to die
- Martin Luther King - I have a dream
- Winston Churchill - We shall fight them on the beaches
- John F Kennedy - Ask not what your country can do for you
I was first interested in Mandela's speech because I have recently taken an interest in his life and began to read his biography so I already am prepared with some ideas for this one.
I love the repetition of "I have a dream" in Martin Luther King's speech. I really like the way that the speech builds as it goes through as this gives me something to work with for the video by making something rise to get to its peak at the end of the video.
I've always had an interest in World Wars and the politics behind them and so naturally as Churchill was a great leader of Britain I'd like to look into this one further.
"Ask not what your country can do for you, but what you can do for your country" is a part of John F Kennedy's speech. It is the most famous part and I can really see why as it seems to sum up his point of the whole speech in a single sentence. I would also like to know more about the cultural and political contexts of what was going on at the time of this speech.
Although I'm still far from concluding which speech I'd like to do I feel I've made some headway in working out a short list and the reasons behind it. By the time I next post I will hopefully have made a decision as to which I'd like to go into further detail with.
Friday, 11 January 2013
Final Design | Evaluation
I've not enjoyed this project nearly as much as the previous one in terms of the research and preliminary work, but i have enjoyed producing my art work far more this time.
I think I didn't enjoy the preliminary work as much this time because I am naturally far less interested in The Wind in the Willows than the world wars and the history that was bought with them that we had to research and immerse ourselves in for the last project.
When it came to the production of my cover I was far happier than last time. I felt far more confident with the software and I knew straight away what exactly I wanted to produce and moreover I knew most of the techniques I could use to create the effects I wanted, although some development and learning was on going throughout the production process as I came into new obstacles that I had to get around. I'm also far happier with the final outcome this time. I was far more focused and I felt I took on board a lot more of the discussions I had with my fellow class mates.
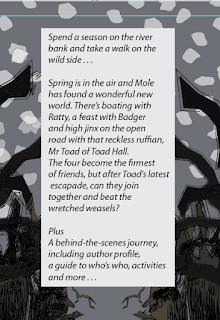
For my final tweaks I've added in shadows to show depth on the cover, and also the all important eyes of the Wild Wood. These final changes have given me a great sense of achievement and I feel I've suceded in creating an eye catching and effective design.
I think I didn't enjoy the preliminary work as much this time because I am naturally far less interested in The Wind in the Willows than the world wars and the history that was bought with them that we had to research and immerse ourselves in for the last project.
When it came to the production of my cover I was far happier than last time. I felt far more confident with the software and I knew straight away what exactly I wanted to produce and moreover I knew most of the techniques I could use to create the effects I wanted, although some development and learning was on going throughout the production process as I came into new obstacles that I had to get around. I'm also far happier with the final outcome this time. I was far more focused and I felt I took on board a lot more of the discussions I had with my fellow class mates.
For my final tweaks I've added in shadows to show depth on the cover, and also the all important eyes of the Wild Wood. These final changes have given me a great sense of achievement and I feel I've suceded in creating an eye catching and effective design.
Thursday, 10 January 2013
File Size | Compression
All the way through this project I've had problems with Illustrator lagging due to the huge file I have created. At its peak it was 160.9mb, which is far too big to enter into the competition, or to work with in this project. So I've been compressing it using Photoshop CS5 and Adobe Illustrator in order to get it down to the 5mb standard ready for competition entry.
In photoshop I rasterized the whole image so it became a flat pixel based image that I chose to export as a .PNG. This lost a lot of data; 151.1mb to be exact. It was then only 4.8mb, but I still had to put it back into the template created by Penguin in order to keep the vital trim marks around the edge. Once I'd imported it into the template and then exported it as a .PDF as specified by the brief it was once again far too big for entry into the competition at 11mb.
These compression issues will hopefully be resolved very soon ready to hand the work in and to enter it into the Penguin Book competition.
In photoshop I rasterized the whole image so it became a flat pixel based image that I chose to export as a .PNG. This lost a lot of data; 151.1mb to be exact. It was then only 4.8mb, but I still had to put it back into the template created by Penguin in order to keep the vital trim marks around the edge. Once I'd imported it into the template and then exported it as a .PDF as specified by the brief it was once again far too big for entry into the competition at 11mb.
These compression issues will hopefully be resolved very soon ready to hand the work in and to enter it into the Penguin Book competition.
Progression | Illustrations


I have started making more changed to my book cover since the critique. I've changed the background colour to be darker as this makes the scene on the cover seem a lot more sinister. I've also added the extra text that was missing previously from the front cover, spine and I've moved the blurb to sit onto of the trees instead of underneath. I am undecided as to whether I will keep the front underneath the trees or on top. I will discuss further with my classmates in order to make a decision. I've thickened up the tree lines so that it seems more like the Wild Wood its meant to be, not just a line of trees. Here's some screen shots to illustrate |
Still to do:
- Evil eyes in the woods
- Roots
- More snow falling
- Move bottom left text elsewhere
Tuesday, 8 January 2013
Branding Guidelines | Research
As part of this project I have to write a set of branding guidelines to describe to another designer how to recreate parts of my design. I've decided to do some research into this before writing the guidelines and this is what I have learned so far:
What are branding guidelines and why are they used?
Branding guidelines are a set of rules and regulations set up to guide a designer into creating a cohesive, yet creative piece of work for a certain brand. The brand itself want to make sure they're are consistently viewed in the same way, but without being boring and so the guidelines are set up to limit the possibility of an incoherent design being created for them but not to restrict the creativity of the designer to zero.
What makes a set of guidelines good to work with and what can we expect to be included in them?
A great set of branding guidelines for me would allow me to get on with a project without having to ask any questions about how something has to be portrayed, but whilst having a decent amount of flexibility to be creative. As a general rule I'd expect to see information about font faces, colour, positioning, imagery, brand identity and I'd like to see some examples of work that has been previously produced to the brand. This would give me a great overview of what the brand are about and what they expect from me as a designer.
What are branding guidelines and why are they used?
Branding guidelines are a set of rules and regulations set up to guide a designer into creating a cohesive, yet creative piece of work for a certain brand. The brand itself want to make sure they're are consistently viewed in the same way, but without being boring and so the guidelines are set up to limit the possibility of an incoherent design being created for them but not to restrict the creativity of the designer to zero.
What makes a set of guidelines good to work with and what can we expect to be included in them?
A great set of branding guidelines for me would allow me to get on with a project without having to ask any questions about how something has to be portrayed, but whilst having a decent amount of flexibility to be creative. As a general rule I'd expect to see information about font faces, colour, positioning, imagery, brand identity and I'd like to see some examples of work that has been previously produced to the brand. This would give me a great overview of what the brand are about and what they expect from me as a designer.
Monday, 7 January 2013
Critique | Changes
Today I showed my work off to my classmates in order to get some feedback about possible improvements to be made. They were impressed with my work and complimented me on my typography choices and art style.
Below is a list of improvements I have been suggested to work on for my book cover:
Below is a list of improvements I have been suggested to work on for my book cover:
- Add roots
- Move both the title and blurb infront of the trees
- Darken foreground/background to create perspective
- Add more snow
- Rear cover needs footprints
- Book title on spine
- Authors name etc on front cover
- Create darkness at the end of the tree line
And here's the list that needs sorting on the poster:
- Capitalisation of "out now!"
- Change font
- Add snow at the top
- Add footprints
Sunday, 6 January 2013
Photoshop | Poster Design
This evening I decided to continue working on my project and move onto getting the poster design up and running. Surprisingly after sitting down for a few hours I've come up with something I'm really happy with; this never usually happens. I decided to incorporate both the front and back cover onto my poster, and use some elements from my front cover to advertise the book itself.
Having a large image of Mole gives someone, who's merely passing by a poster, something to grab their attention. And after all this is the exact job of the poster. I made a pair of fake 3d books using some simple techniques in Photoshop CS5, with these being the main focus of the poster it was essential they looks really top notch.
I began by pulling in the front and back cover from Illustrator as a smart object. I soon realised these weren't editable and so I had to right click on the layers in the layer palette and convert them into raster layers (pixels). I then went to Edit - Transform - Perspective. This allowed me to add some perspective to each of the covers to begin my fake 3d style. I then made up two oblong shapes to act as the pages, and again I transformed them using the perspective function. After that I recoloured the oblongs with a dull sandy tone which I thought was a great match for a real book page. To finish these off I added some black lines from top to bottom on the oblong shapes to act as page lines using the line tool, and then finally some shadowing using the brush tool on a 0% hardness setting to create some contrast between the books and to add depth.
After that I added a large image of Mole in, and i also imported the snow pattern I created in Illustrator. Mole is the lower centre piece to balance out the large text found at the top of the poster. I chose to use a serif font for the text as I found this most suitable for the crisp design I'd produced so far. I also think it is the most in keeping font style for the books themes. Finally I finished off by adding the authors name along with my name at the very bottom of the poster as I think its important to inclue both the designer and authors names and it helps to again balance the text on the top of the poster. Anyway, enough talking, here's the almost finished product, although I know there will be a big list after crit tomorrow.
Having a large image of Mole gives someone, who's merely passing by a poster, something to grab their attention. And after all this is the exact job of the poster. I made a pair of fake 3d books using some simple techniques in Photoshop CS5, with these being the main focus of the poster it was essential they looks really top notch.
I began by pulling in the front and back cover from Illustrator as a smart object. I soon realised these weren't editable and so I had to right click on the layers in the layer palette and convert them into raster layers (pixels). I then went to Edit - Transform - Perspective. This allowed me to add some perspective to each of the covers to begin my fake 3d style. I then made up two oblong shapes to act as the pages, and again I transformed them using the perspective function. After that I recoloured the oblongs with a dull sandy tone which I thought was a great match for a real book page. To finish these off I added some black lines from top to bottom on the oblong shapes to act as page lines using the line tool, and then finally some shadowing using the brush tool on a 0% hardness setting to create some contrast between the books and to add depth.
After that I added a large image of Mole in, and i also imported the snow pattern I created in Illustrator. Mole is the lower centre piece to balance out the large text found at the top of the poster. I chose to use a serif font for the text as I found this most suitable for the crisp design I'd produced so far. I also think it is the most in keeping font style for the books themes. Finally I finished off by adding the authors name along with my name at the very bottom of the poster as I think its important to inclue both the designer and authors names and it helps to again balance the text on the top of the poster. Anyway, enough talking, here's the almost finished product, although I know there will be a big list after crit tomorrow.
Illustrator | Book Cover MK1
Here's my design so far. Notable changes to be made before handing in are:
- Add tree roots
- Red eyes for stoats and foxes
- Consider shadowing the floor
- Mole's footprints
- Add missing text elements from the front cover
But apart from that I'm really happy with how things have come along, it's just lacking the evil themes that I really wanted to highlight through the cover.
Illustrator | Back cover
I utilised most of the elements from the front cover in order to make the back one, but by tweaking them slightly I've tried to create a different view on things.
I wanted it to seem as if you were looking at the front cover, but from the opposing point of view; out of the forest instead of in. In order to do this I thought I'd change the direction in which Mole's clothes are being blown by the wind, shrink him down to a correct scale for the perspective of the image and change the colour of the foreground to appear darker as if you were standing in the forest. Here's an image of what it looks like so far. The branches still need sorting out so that they don't cover up the blurb but you get a fairly good idea of what I'm aiming for.
I wanted it to seem as if you were looking at the front cover, but from the opposing point of view; out of the forest instead of in. In order to do this I thought I'd change the direction in which Mole's clothes are being blown by the wind, shrink him down to a correct scale for the perspective of the image and change the colour of the foreground to appear darker as if you were standing in the forest. Here's an image of what it looks like so far. The branches still need sorting out so that they don't cover up the blurb but you get a fairly good idea of what I'm aiming for.
Illustrator | Title Text
I have decided to continue with the font I chose in the first part of my font research; Mardian_Demo.
I found this font on dafont.com through the calligraphy category and it is now one my favourite fonts. I think it really suits this book cover design because of its hard serif style that so well compliments the other evil features, but then the swooping artistic lines of the type face add an element of class which is also featured in the book.
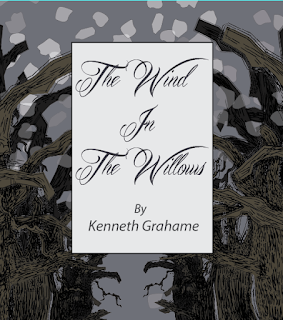
After typing the title out I then had to work around the spacial restrictions of the cover. After some moving around I decided to have the title broken up into 3 parts as can be seen below. I really like the way I've positioned the text to look as if its behind the trees in perspective because it gives a great feeling of depth of the cover. To finish the title off I added a rectangle behind it so it had something to contrast against. I again went for a cold stone colour for it to continue the cold feel.
Below I've inserted a screenshot of the progression so far. I'm really happy with it after adding a few more trees in the background to give them some weight and I've started adding snow onto the branches because I feel they don't blend in very well at the moment.
I found this font on dafont.com through the calligraphy category and it is now one my favourite fonts. I think it really suits this book cover design because of its hard serif style that so well compliments the other evil features, but then the swooping artistic lines of the type face add an element of class which is also featured in the book.
After typing the title out I then had to work around the spacial restrictions of the cover. After some moving around I decided to have the title broken up into 3 parts as can be seen below. I really like the way I've positioned the text to look as if its behind the trees in perspective because it gives a great feeling of depth of the cover. To finish the title off I added a rectangle behind it so it had something to contrast against. I again went for a cold stone colour for it to continue the cold feel.
 |
| Title Text |
 |
| Progression |
Illustrator | Trees
I started with the upper parts of my scenery today, creating the trees. They are the pinnacle of my book cover and its scary themes so I planned to have them completely bare as I always think trees with no leafs look much more intimidating, and they also had to fit in with the wintery theme.
I used a bitmap image to trace around some of the branches of an actual tree as practise, and then I imported them into my book cover and began drawing the rest of the tree. To do this I used the pen tool as it allows for great accuracy.
Once these outlines were finished I made replicas of them and mirrored them so I had two rows of trees to line the path Mole eventually would have to walk down. I then resized them in order to add a sense of perspective that would drag the readers eye into the middle of the cover where the title would eventually be seated.
 |
| Outlines |
To me the trees definitely felt like they had something missing, so I started making a new brush with a bark style texture on it. Again this was inspired by David Petersens work but I put my own spin on it by making knots in the trees as I added more and more of the texture to the tree.
| Tree Texture |
 |
| Textured rows |
Illustrator | Snow
I began making the scenery for my book cover today, adding in the snow for Mole to be standing on was my first step. I decided to add a snowy texture onto the floor because it gives a sense of realism, and something for Mole to be positioned upon. Without this he looks as if he's just floating in mid air, and it also mean't I could add extra details such as foot prints, just like I've been inspired by in David Petersens work.
To start with I created a scatter brush, and to do this I had to make some shapes using the shape tools in Illustrator. I decided to go with making 4 circular shapes all filled with cold colours. I chose 2 different shades of blue and grey to fill them with as I thought these would give enough contrast, but not stand out too much from anything else. I think it gives a great snowy texture like you get in reality, whilst still being in keeping with my art style.
Below is an image of the brush, the scatter brush options dialog box showing my customised settings, and finally at the bottom an image of Mole and the snow covered ground in front of him.
To start with I created a scatter brush, and to do this I had to make some shapes using the shape tools in Illustrator. I decided to go with making 4 circular shapes all filled with cold colours. I chose 2 different shades of blue and grey to fill them with as I thought these would give enough contrast, but not stand out too much from anything else. I think it gives a great snowy texture like you get in reality, whilst still being in keeping with my art style.
Below is an image of the brush, the scatter brush options dialog box showing my customised settings, and finally at the bottom an image of Mole and the snow covered ground in front of him.
To create the footprints in the snow I used a the brush tool with a fairly rough edged brush option. I then drew out a circle and resized it to match what I think should be the size of Mole's footprint. I think to improve these I could have added a very slightly darker shade of grey in the middle to act as a shadow, but apart from that I'm very happy with them so far.
Subscribe to:
Comments (Atom)














